A Look Back At 2017 (I): Best Web UI Kits, Design Video Tutorials, and UI/UX Designers
The UI/UX design trend is always changing with the innovation of science and technology. Besides, the Internet is full of abundant design resources range from the first class to the basic knowledge. Looking back of this year, 2017 is an important stage in the development of the design industry. Many of useful and inspirational design resources are available on the Internet. Here I selected a bunch of the best web UI kit, design video tutorials, influential UI/UX designers who deserve to follow by the newcomers.
I. The Best Free Web Design UI Kit
The well-designed web UI kit helps designers quickly create the visual image and style of their website. Below I will sort out some of my favorite web UI kits in 2017.
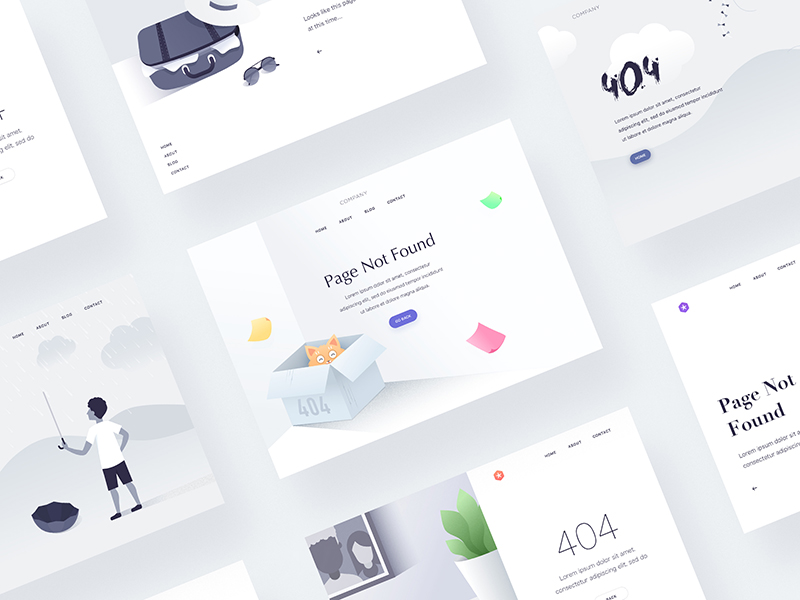
1. Error Illustrations
Price: Free
Source: Dribbble
Tools: Sketch App, Photoshop
Features: Flat design
Error Illustrations is a set of simple, modern, and detailed UI Kit created by Sketch and PS in flat design style. It supports custom UI interaction. You can use the Mockplus, a prototype tool that supports Sketch import, to import Sketch files and add dynamic interaction to the existed UI elements. That will help to make the web pages more vivid and interesting. All illustrations are created by vector shapes and are 100% customizable. You can easy to change the color and size to suit your needs.

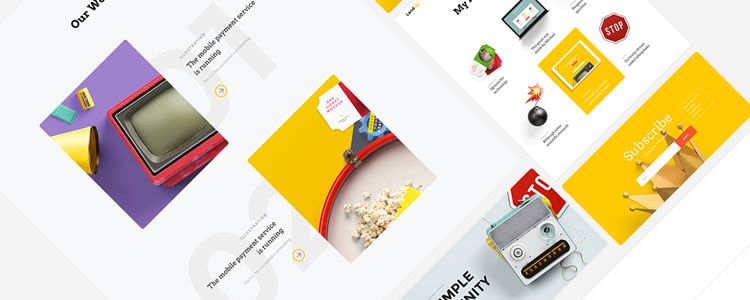
2. Landing Page Free UI Kit
Price: Free
Source: Dribbble
Tools: Photoshop PSD & Sketch App
Features: Abundant UI components
Are you been annoyed at how to make better product landing page, and looking for ways to keep users staying on your landing page? This free landing page UI kit with 80+ colorful components can be very hands on. The extensive UI components will help to create your web page more quickly. This is for Sketch and Photoshop.

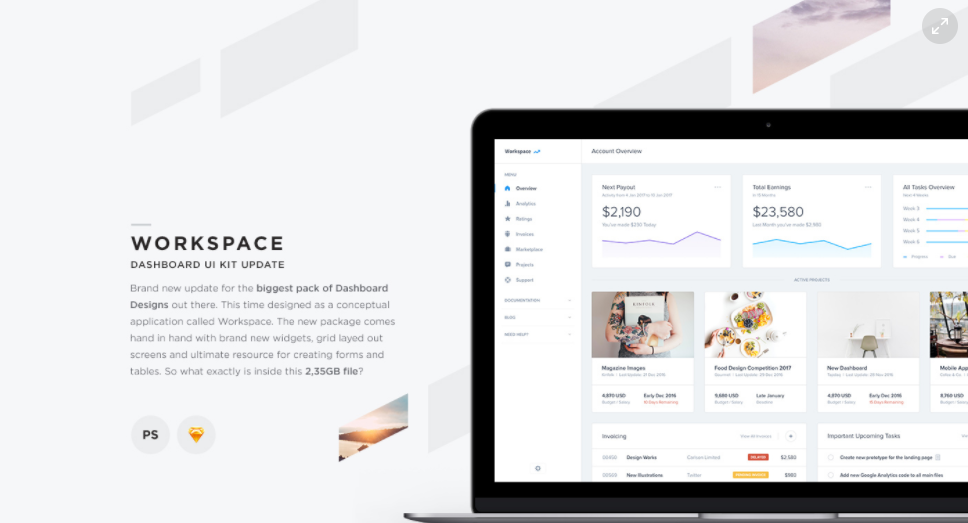
3. Dashboard UI Kit Update
Price: $ 35
Source: Dribbble
Tools: PS, Sketch App, Marvelapp
Features: Complete UI Kit design process
The UI Kit was created by Sketch and Marvelapp. It contains a total of 34 new files and 15 screen black-and-white UI elements including tables, graphics, buttons, text styles, and more. Designers are very attentive to demonstrate every step of this UI kit design process, including the overall introduction, prototype design, screen display to all the design elements display. Although it’s not a free UI kit, it's really useful for those who really want to learn how to design UI kit.

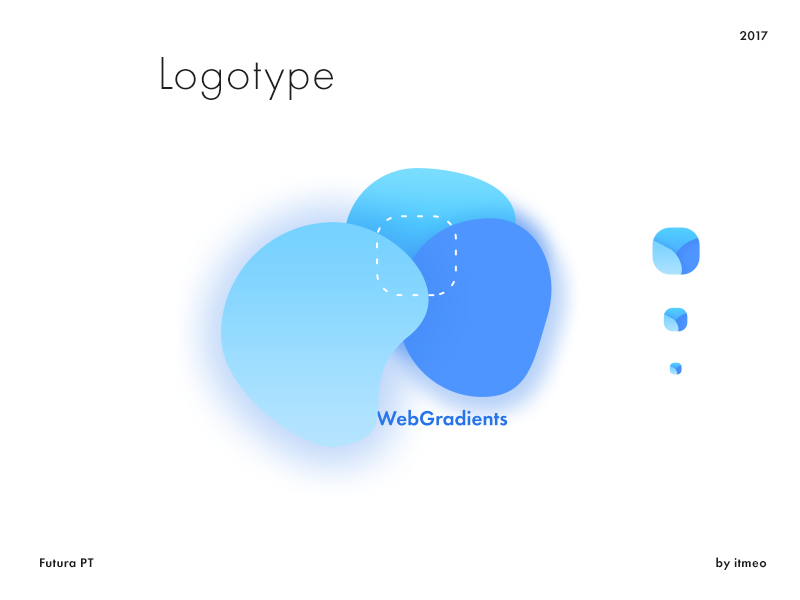
4. Web Gradients Logotype
Price: Free
Source: Dribble
Tools: Photoshop PSD & Sketch App
Features: Design material
WebGradients collected 700,000 + gradient material, which can be called as the most practical gradient picking tool. Each project was prepared with CSS code, a Sketch / PSD package, and a high-resolution PNG image.

5. Google Inbox UI Kit
Price: Free
Source: Dribble
Tools: Sketch App
Google Inbox UI Kit. For those designers who want to learn the basic material through Sketch, it’s recommended to learn this "template." The designer's purpose is to convey more information, not for profit. All the credits go to Google and their designers.

II. The Best Design Video Tutorial Resources
It’s normal to feel dazzled when you reading a long piece of UI/UX design article. While the essential information and steps will not be able to be remembered and comprehended. So, I guess that is why the online design video tutorial resources can quickly get popular. The way of video teaching is not only more vivid and interesting but also helps learners better retain and remember information. Here are 5 of the best design video tutorial for UI/UX design learning.
1. Angga Risky
Subscribers: 16K+
Angga Risky is a UI/UX designer and developer from Indonesia. Currently, his channel has a 16K+ subscription. The channel content includes web design, UI design, design tools tutorials and other design-related tutorials. If you need the source code, tutorials, design resources, you can also contact him directly by mail. He is a nice designer and teacher.

2. UX Mastery
Subscribers: 31k
UX Mastery has over 1 million channel views. This channel is featured by its animated storytelling format that gives viewers easy access to design tips and understanding of design ideas. It is a good place for learners to seek knowledge of user experience.

3. Laith Wallace
Subscribers: 8.5k
Laith Wallace is a user experience designer and brand strategist who uploads videos weekly, focusing on recommendations, tools, tips, and encouragement for students who interested in UI/UX design, small businesses, and people who want to work in the UX design industry. All the video tutorials are very helpful for them to better understand users and design.
"I believe you can 'improve your life with creative ideas’."

4. Mike Locke
Subscribers: 68K
Mike Locke is a mature UI/UX designer and YouTuber. His definition of advanced UI/ UX designers should be good at UI design, user experience, usability, interaction design, information architecture, research and analysis, XHTML / CSS and strategy and planning. He is also happy to share his passion for user experience, his channel advice, motivation, and inspiration. There are currently over 200 videos and nearly 6 million views.

5. Sarah Doody
Subscribers: 6K
Sarah Doody is a UX designer and entrepreneur who publishes a weekly user experience newsletter called The UX Notebook and offers an online user experience course. Her goal is to help people learn how to think like a designer.

III. Top UI/UX Designers in 2017 Worth to Follow
Following the design industry influencers is also one of the smart ways to quickly master the latest design trends information and cutting-edge design information. The following are the best UI/UX designers and influencers who are suggested to follow.
1. Scott Jenson @scottjenson
Scott Jenson, one of the prominent UX influencers, has held several user experience related positions at Google such as Product Strategy and Mobile UX Manager. He also founded several companies and worked as a UI designer at Apple.

2. Johanna Kollman @johannakoll
Johanna has over 10 years of user experience in product management, user research, user experience design and service design. She has helped many companies improve their user experience.

3. Julie Zhuo @joulee
Julie has been working for Facebook over ten years as a product design. She was responsible for Facebook's News Feed, content, navigation, and mobile core experience design, and now she is the Design VP. If you want to read fresh user experience content, you can search Julie's post on the web. She writes about the user experience every two weeks.

4. Jared Spool @jmspool
Jared Spool has more than 30 years of experience in continually striving to improve the user experience. Recently, in addition to Dr. Leslie Jensen-Inman, he also founded a school in Chattanooga, Tennessee, for preparing UX designers in the industry.

5. Don Norman @jnd1er
One of the most popular UX designers, Don Norman works for famous companies such as IDEO, the Nelson Norman Group and the University of California, San Francisco. He is also a well-known American writer, famous for his book Design & Daily Life in the field of industrial design and interactive design, and was named as one of the most influential designers of the century by BusinessWeek Magazine.

Conclusion
Although 2017 is is coming to an end, excellent design resources will not be outdated. Mockplus believes that the resources of the best web UI Kit, design video tutorials, and noteworthy UI/UX design influencers in 2017 will continue to bring the inspiration, useful information, and the forefront of design trends to everyone in the upcoming 2018.
评论
发表评论