Exposure of Apple’s Official Design And Apple Design Tools
Apple has long been leading the market for its advanced design idea and the unique innovation spirit. Not a single company with determination doesn’t want to make achievement as huge as Apple. I guess you are also dying to know how Apple design a product. Actually, with only unique innovation is far from sufficiency. Moreover, acting out those fantastic ideas is key to achieve a great product. Jonathan Ive, Apple's chief designer, disclosed Apple’s unique design process during the interview at New York Times. Meanwhile, I’d like to recommend the specific Apple design tools depends on the distinct design process.

Jonathan Ive, chief design officer of Apple
1. Idea generation stage: paper and pencil drawing
This stage is mainly for the senior executives to express their interest in creating a new product and discuss some basic information. The idea at this stage is not complete or doesn’t hold a visual concept. With massive suggestions and discussions occurred in this stage, you’d better jot down ideas in paper or record with a quick sketch.

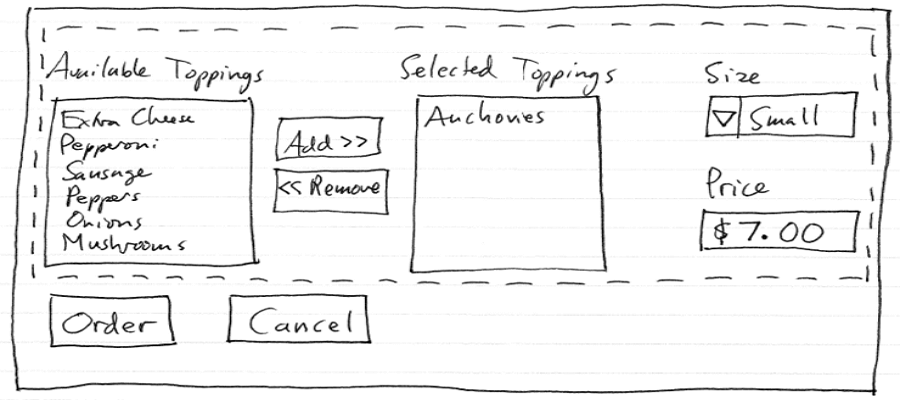
A sketch is to record inspirations quickly which doesn’t need details or aesthetics.
2. Product launch
Once the product is defined, an internal design team will be set up especially for the new product. Moreover, this team will be separated from the regular office (and sometimes part of the whole building will be distributed to the group). This is to make the team could be close to work. This process allows the product team to be independent from the company's general architecture, thus focusing on the new product development.
3. Apple design tools of prototype design stage: Sketch + Principle/Flinto
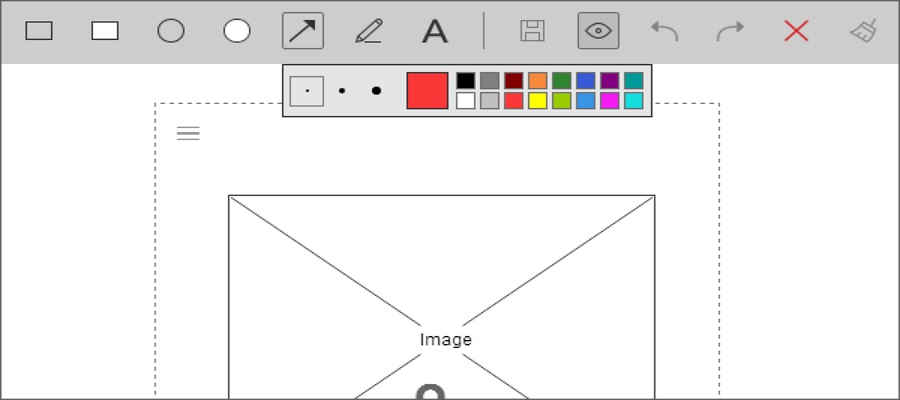
Pixel - perfect mockups
Tremendous time and effort will be cost during this stage. Michael Lopp, the former senior engineer at Apple, says this process is to remove all the vagueness. So early in the stage, it may take a lot of time, but it will definitely save plenty time for error corrections later. For designers, this stage is recommended using Sketch for a high-fidelity prototype. Meanwhile, use Principle or Flinto to enhance the interactive design.
By the way, there are also plenty prototyping tools at hand nowadays, like Axure or Mockplus. It’s alright if you are adopting other tools, designers should pick the best suitable one and master it. Have no idea about prototyping tools? Check out the well-selected 12 Design Tools & Websites for UI/UX Designers.

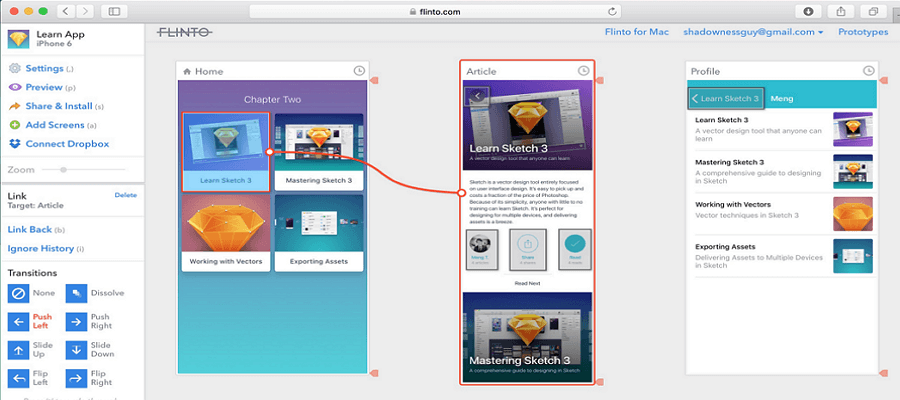
Using of Sketch for easy prototyping
What I like about Sketch:
Simple, easy-to-understand interface
You can export multiple pages within a project document
You can export multiple ICONS or elements independently
10 to 3 to 1
“10 to 3 to 1” is a concept for every new design of Apple. Designers have to put forward 10 completely different simulations. Besides, designers must take every simulations seriously. They must be fully aware that the 7 of them is not to make the remaining 3 look good. This is to encourage designers to expand their imagination. Then 3 of the 10 will be picked, after careful studying of the 3, adopting only the best one finally.
4. Apple design tools of new product development documentation (ANPP): Dropbox Paper
Once the design prototype and agreements among executives are determined, ANPP, a document describing the details and development phases of the product, will be the first to complete. ANPP is generally responsible for both product technical director (EPM) and global supply chain manager (GSM), but the specific task of those two is detailed with a complete document. ANPP can be done by online document collaboration tools such as Dropbox. In addition, mapping the stage details mentioned in ANPP can also be shown in a flowchart. Some mind mapping software, such as XMind, can do this.

Using Dropbox for document sharing and edit

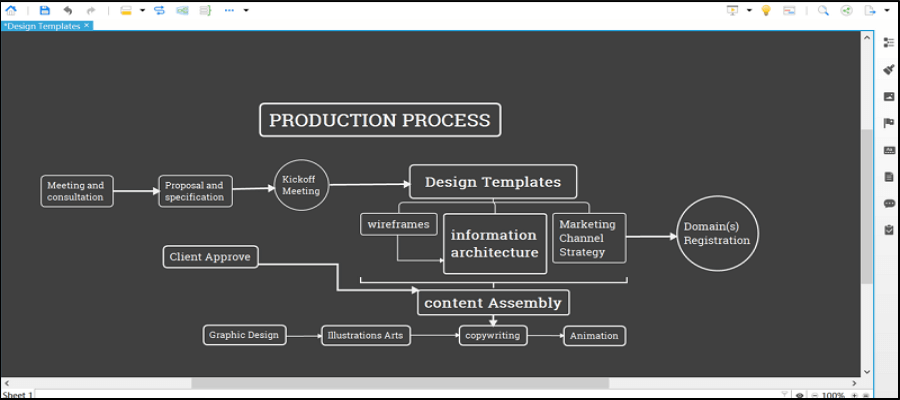
XMind for a flowchart
5. Regular meetings twice a week
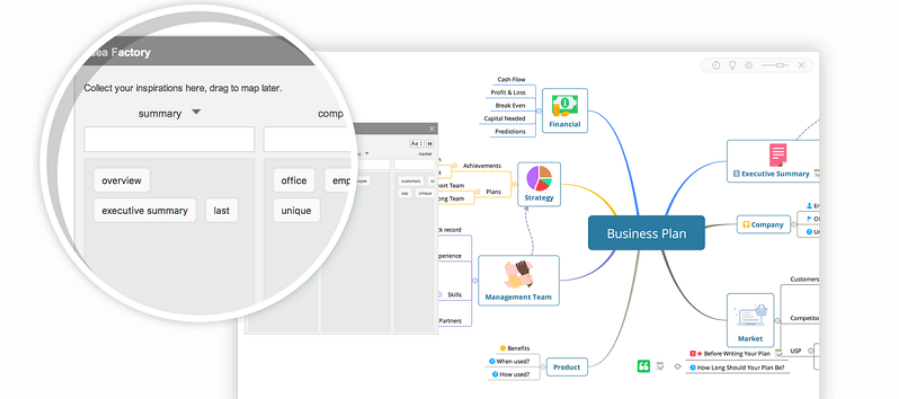
Apple design tools of brainstorming session: XMind
Every week, a brainstorming session is held for the design team and the development team, which focus on optimizing design. Everyone can come up with their ideas freely, sometimes even like "go crazy", as long as they can spark of inspirations. At this stage, it is best to use a tool with brainstorming capabilities, such as XMind, can quickly record, organize, and share the results to others.

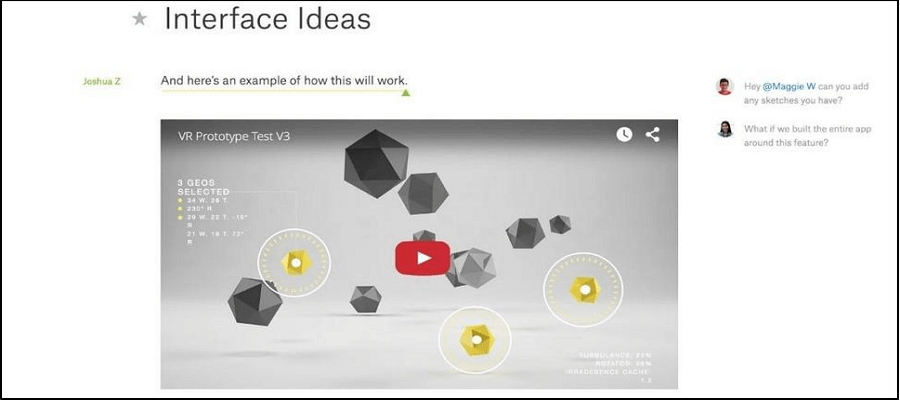
XMind for brainstorm sessions
What I like about XMind:
Record brainstorming points of each group
Full-screen demo mode display
Easily share results with others
6. Perform team evaluation meeting: Mockplus
It's not enough to have a bunch of ideas and thoughts. Every Monday, the executive team evaluates the progress of the internal product development. By Studying each tiny step to ensure that the team is moving towards the expected ultimate goal. In addition, Apple will not evaluate multiple products or projects at a time. Usually, a meeting will only focus on a few products, which can also ensure the quality of the product evaluation. While on this stage, though the emphasis is on product development and progress, the team will continue to explore other potential possibilities. Therefore, maintain creative ideas and efficient communication is of great importance. Mockplus is recommended as a team collaboration tool during this stage.

Mockplus to implement team assessment collaboration
What I like about Mockplus:
Direct share prototyping design to others
Support teamwork and collaboration
Allow multiple people to add comments to any specific location in the design
7. Product testing and packaging
After the Beta version of the product is done, EPM and GSM will bring the product back to Cupertino for evaluation and feedback. If the company wants to get user feedback, I recommend Better design. This site allows companies to put some of the design details of disputable on top, allowing users to vote for what they think is a better choice.
8. Conclusion
The thing that Apple's design process worth learning is that the whole process is straightforward and eliminates unnecessary steps. Using these apple design tools can make you more productive and concentrate better on the job itself.
评论
发表评论